21407787
WeCenter小程序使用教程
产品介绍
wc_miniapp 小程序插件是专为wecenter系统定制开发的一款小程序插件。
小程序采用了uni-app开发,同时使用了ColorUi、parse富文本解析、基于Promise封装的网络请求库vmeitime-http等优秀的组件,让整个二次开发变得更简单。
购买本源码,你得到的不仅是一个小程序,更加能学习到小程序的开发,学习到uni-app的使用。
准备工作
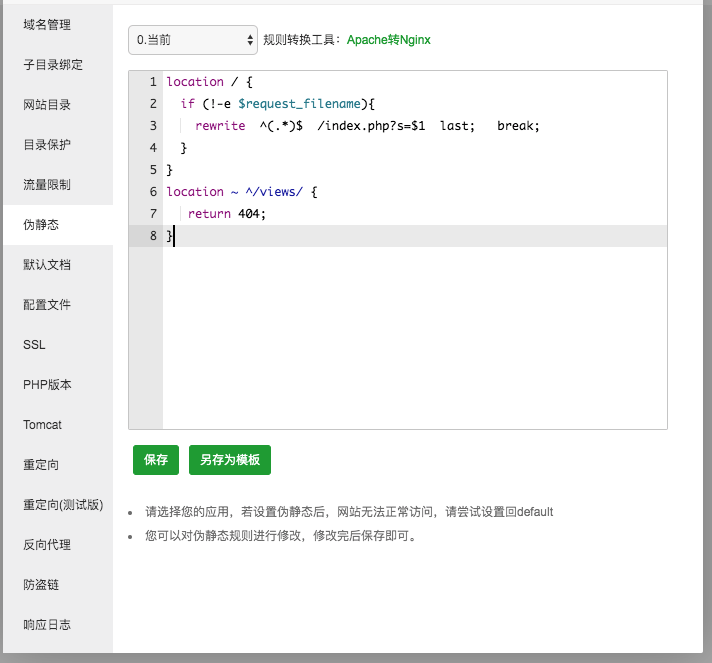
使用前,请先把网站开启伪静态!不开启无法使用。
购买 wc_miniapp 小程序插件,联系QQ21407787 索要小程序代码。
①安装插件
上传 wc_miniapp 核心插件文件,包括
插件(plugins):把文件夹 plugins/wc_miniapp 上传到网站对应目录
应用(app):把文件夹 app/miniapp 上传到网站对应目录
模型(model):把文件夹 model/miniapp 上传到网站对应目录
上传完毕后,请进入后台->插件扩展->小程序->安装插件。
②配置小程序插件
打开网站后台,安装插件后找到小程序管理,配置你的微信小程序、QQ小程序、百度小程序的Appid等信息。
③小程序后台填写域名
打开小程序的后台,找到开发配置,填写网站的域名。
微信小程序后台: https://mp.weixin.qq.com
QQ小程序后台:https://q.qq.com
④下载HBuilderX编辑器
使用HBuilderX编辑器,编辑你的小程序代码。
下载地址:https://www.dcloud.io/hbuilderx.html
⑤修改小程序代码
使用 HBuilderX编辑器。
找到小程序目录 utils/config.js 修改你的接口域名
找到小程序目录 manifest.json 配置各端小程序的appid
⑥调试小程序
如果你想修改小程序代码,进行二次开发,请根据你的需要,在菜单上选择你想运行的小程序。根据提示打开你的 小程序官方编辑器工具。
之后在HBuilderX修改的代码保存后,都会同时生成新的代码,同步到小程序官方编辑器工具中。
如果你不需要二次开发,想直接使用,请参照「发行小程序」
⑦发行小程序
用HBuilderX导入小程序代码,然后点击菜单上的「发行」,选择对应的小程序,再打开小程序官方编辑器,上传到项目小程序后台。提交审核即可。
横幅广告插件图片尺寸设定说明
设置好同比例的图片,才能使广告banner得到更完美的展现!
顶部底部广告图片尺寸
顶部底部广告分为多种布局广告
A、单图并排
单图并排就是占满整个内容区,宽度可以按照970px比例设计,高度不限。为了页面美观,并排数量不宜过多!
B、2图并排
2图并排就是一行有2张图,宽度可以按照460px比例设计,高度不限。为了页面美观,并排数量不宜过多!
C、3图并排
3图并排就是一行有3张图,宽度可以按照300px比例设计,高度不限。为了页面美观,并排数量不宜过多!
D、4图并排
4图并排就是一行有4张图,宽度可以按照215px比例设计,高度不限。为了页面美观,并排数量不宜过多!
E、单图轮播
单图轮播就是多张图轮流播放,宽度可以按照970px比例设计,高度不限。为了页面美观,每张图的高度必须设置一样高!!!
边栏广告图片尺寸
边栏广告图片宽度控制在200px的比例,高度不限制
内容区广告图片尺寸
内容区广告图片分为2种尺寸:
1、内容区顶部底部
此处广告位不建议过高,宽高比例可以控制在10:1,即710px*71px。多图轮播时,请控制每张图的高度一致!
2、内容区详情页上下方
此处广告位不建议过高,宽高比例可以控制在10:1,即710px*71px。多图轮播时,请控制每张图的高度一致!
横幅广告插件「广告布局」说明
横幅广告插件「广告布局」说明
单图并排显示
2图并排显示
3图并排显示
4图并排显示
单栏多图轮播
apache服务器 php获取不到Authorization
在开发api接口时候,token放到了信息头的Authorization上,后端直接读取信息头拿去token,总是拿不到,把整个header打印出来,就是没有Authorization
放线上环境又没有问题,线上和本地环境差的就是NGINX和apache……
Google发现是apache的问题,原来是apache把这个信息头Authorization去掉了
修改.htaccess文件就可以修复,新增这部分。
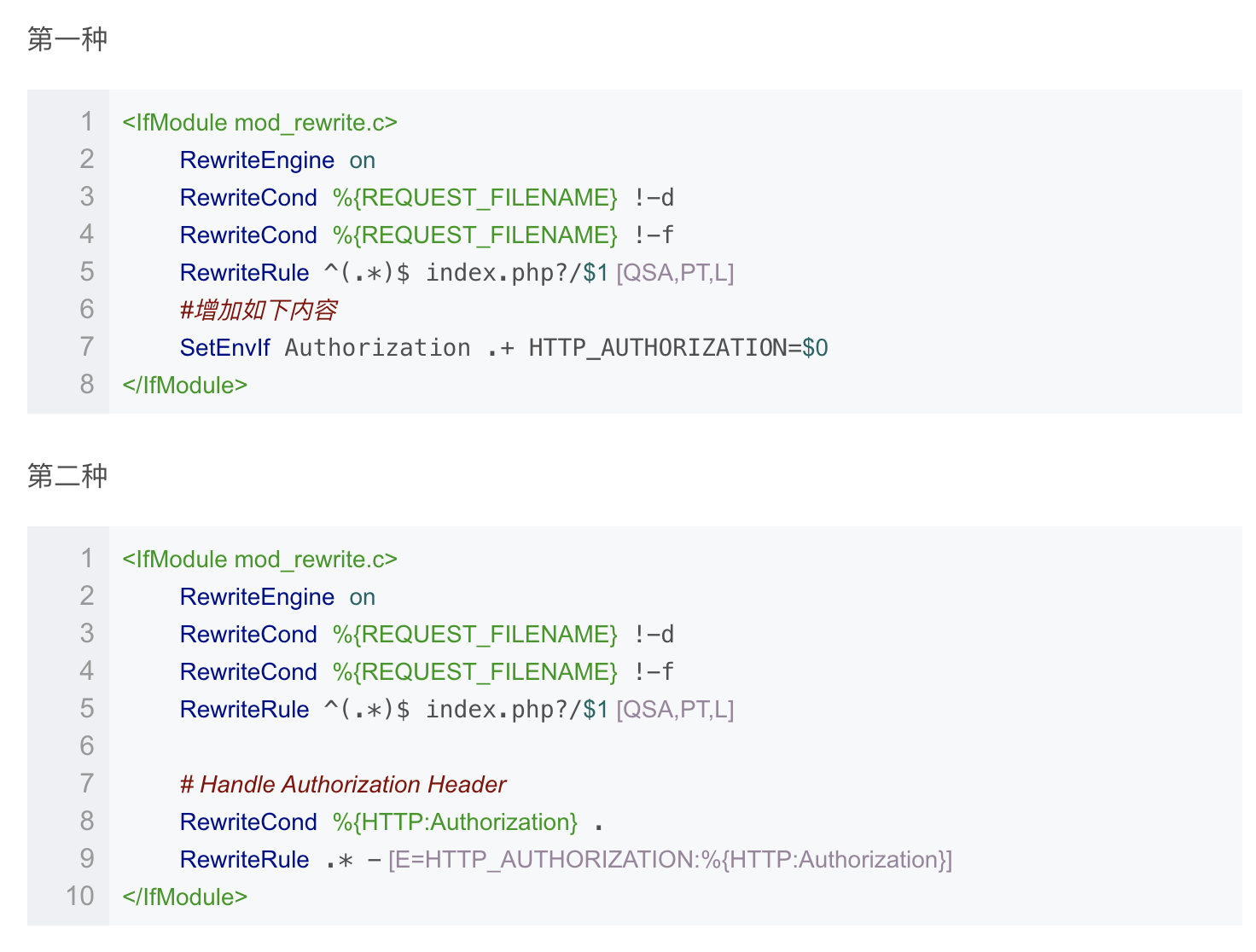
第一种方法:
<[#去掉我]IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
#增加如下内容
SetEnvIf Authorization .+ HTTP_AUTHORIZATION=$0
<[#去掉我]/IfModule>第二种方法:
<[#去掉我]IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
# Handle Authorization Header
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
<[#去掉我]/IfModule>
转载:https://blog.csdn.net/F_e_lix/article/details/82349348
【虚拟人气】插件使用说明
【虚拟人气】插件使用说明
插件介绍
虚拟人气是一款可以给你网站增加虚拟访问量的插件
插件设置
在后台可以设置每次打开文章/问答后随机增加的访问量数值,也可以设置发布后随机增加的访问量。