21407787
【资源下载】插件,让wecenter变身资源下载站
功能介绍
【资源下载】插件可以实现在发布文章的时候,添加资源下载地址,让wecenter文章系统变身资源下载站。
网盘下载:内置了百度网盘、城通网盘、阿里云盘、蓝奏云、123盘等5种网盘。也可以通过简单的修改代码,轻松增加自己想要的网盘。
直链下载:自定义填写其他直链下载地址,下载时文件会隐藏真实地址。
文件上传:上传文件并保存在自己服务器,下载时文件会隐藏真实地址。(暂未实现)
目前已支持网盘下载和直链下载,文件上传方式暂时还没有纳入开发计划。
下载验证模式
插件支持设置下载前必须验证,支持以下验证方式
①、关注公众号验证
支持设置自定义的验证关键字
支持设置多个公众号二维码,同时导流给多个公众号
②、观看小程序广告
该模式需要安装小程序插件,成功启用后,用户下载资源,需要先扫码打开小程序,播放广告视频才能获得下载链接。
该功能可以帮助站长提高小程序广告收入的同时,用户也不用付费,对于一些高质量的资源,可以开启该模式。
③、固定提取码验证
这个模式和关注公众号类似,不同的是可以让你使用自定义的二维码导流。
优点:可以导流给企业微信、私人微信、接入了其他管理系统的公众号等。
缺点:提取码是固定不变的,只要知道了提取码,他就无需扫码加好友等操作,可以直接输入下载了。所以建议你定期更换提取码。
④、手机短信码验证
用户下载时,需要输入手机号码,获取验证码后才能下载。适合企业获客使用。
演示站点
标准版
演示地址:
资源下载插件
资源下载模板
在2月28号之前,购买「资源下载插件」即送「资源下载模板」
深度定制版
演示地址:
深度定制版,是针对「资源下载」场景,进行了深度的优化服务,使得整个系统更符合「资源下载站」的设定,使用了以下插件和模板
资源下载插件:
SEO设置插件:
链接美化插件
专属定制模板:
链接优化服务:该服务需要人工1对1操作,100元起
资源站模板
同时,我们也从资源站的角度出发,开发了多套更适合资源站点使用的wecenter模板。
欢迎提交你的需求前来定制
插件下载
暂无
wecenter站点地图插件使用说明
wecenter站点地图
插件介绍
自动动态生成站点地图,支持话题、文章、话题、会员列表
安装说明
1.下载插件并上传文件到服务器目录
2.开启伪静态,并设置对应的伪静态规则
伪静态设置
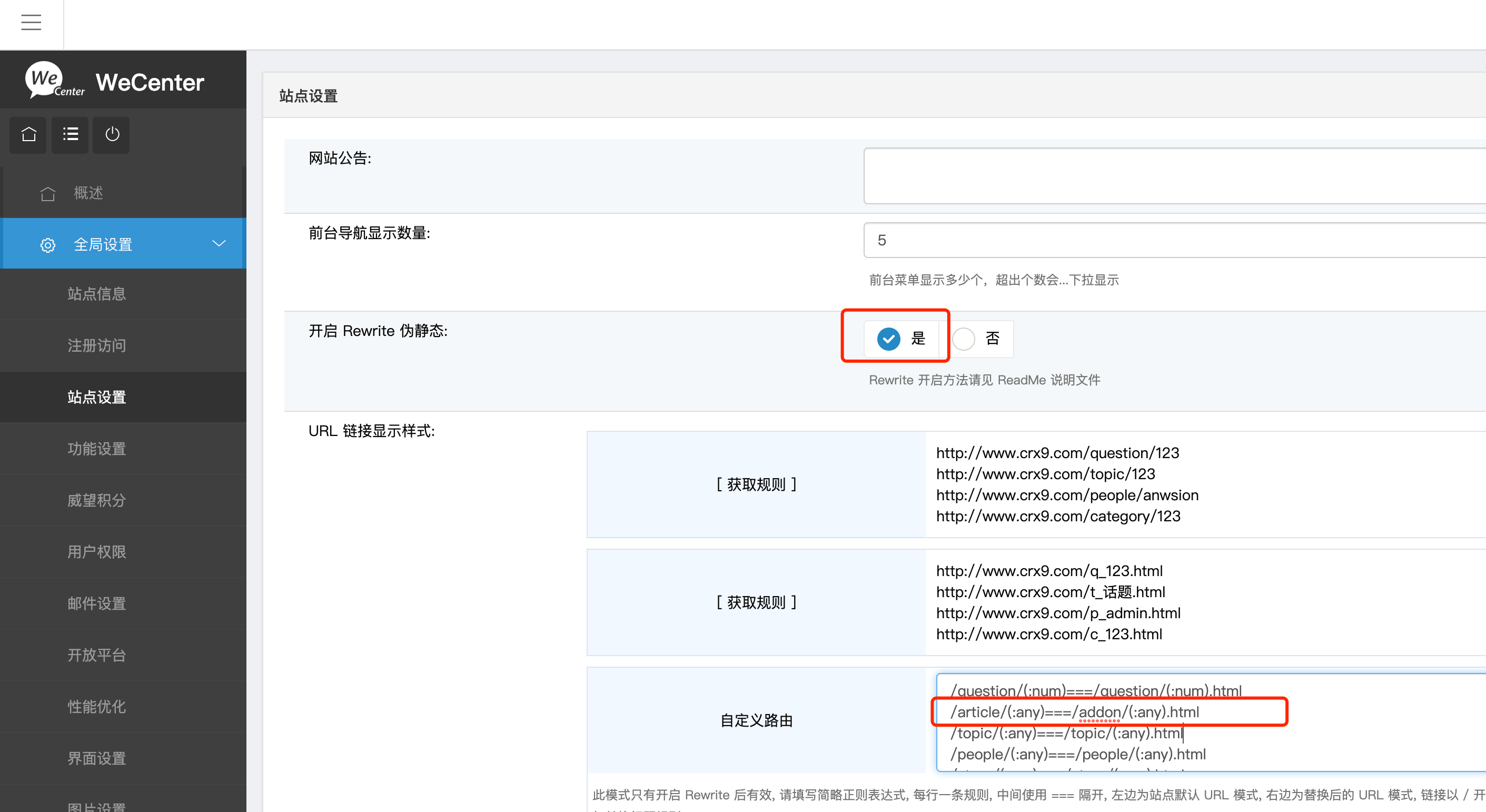
在后台 全局设置->站点设置->开启 Rewrite 伪静态:
在后台 全局设置->站点设置->自定义路由添加以下规则:
/sitemap/===/sitemap.xml
/sitemap/(:any)/===/sitemap/(:any).xml伪静态设置成功后,地图链接如下:
最新地图(全部内容):http://你的域名/sitemap.xml
最新文章地图:http://你的域名/sitemap/article_sitemap.xml
最新问答地图:http://你的域名/sitemap/question_sitemap.xml
最新话题地图:http://你的域名/sitemap/topic_sitemap.xml
最新会员地图:http://你的域名/sitemap/people_sitemap.xml
当然,你也可以通过伪静态,再进一步简化URL,如
/sitemap/===/sitemap.xml
/sitemap/article_sitemap/===/article_sitemap.xml
/sitemap/question_sitemap/===/question_sitemap.xml
/sitemap/topic_sitemap/===/topic_sitemap.xml
/sitemap/people_sitemap/===/people_sitemap.xml地图链接如下:
最新地图(全部内容):http://你的域名/sitemap.xml
最新文章地图:http://你的域名/article_sitemap.xml
最新问答地图:http://你的域名/question_sitemap.xml
最新话题地图:http://你的域名/topic_sitemap.xml
最新会员地图:http://你的域名/people_sitemap.xml
如果还不知道伪静态如何设置,也可以选择付费,联系QQ/微信:21407787
插件下载
wecenter侧边栏的推荐内容丢失原因和解决方案
在wecenter详情页的侧边栏,有一个推荐内容,但是升级到3.6以后,很多人发现不见了,
其实不是不见了,是需要登录后才可见,我们可以通过简单的修改代码,让未登录的人也看到
打开/app/question/main.php 大约319行的位置,找到以下代码
if ($question_topics)
{
foreach ($question_topics AS $key => $val)
{
$question_topic_ids[] = $val['topic_id'];
}
}
并把他移出 if 外层,即放在317行的 $this->user_id 上面,这样即使未登录,也可以看到推荐内容了
收起阅读 »【工单反馈】插件,让提问更加规范
插件介绍
【工单反馈】是一个在问题模块的基础上优化的功能,可以理解为「规范提问格式」的插件。
【工单反馈】插件初衷是为了应用于提供售后服务,支持在后台新增工单类型、设置自定义字段、字段支持是否公开显示、是否必填,随着深入的开发,插件的自定义大大提高,目前已经适合多种场景使用。
应用场景
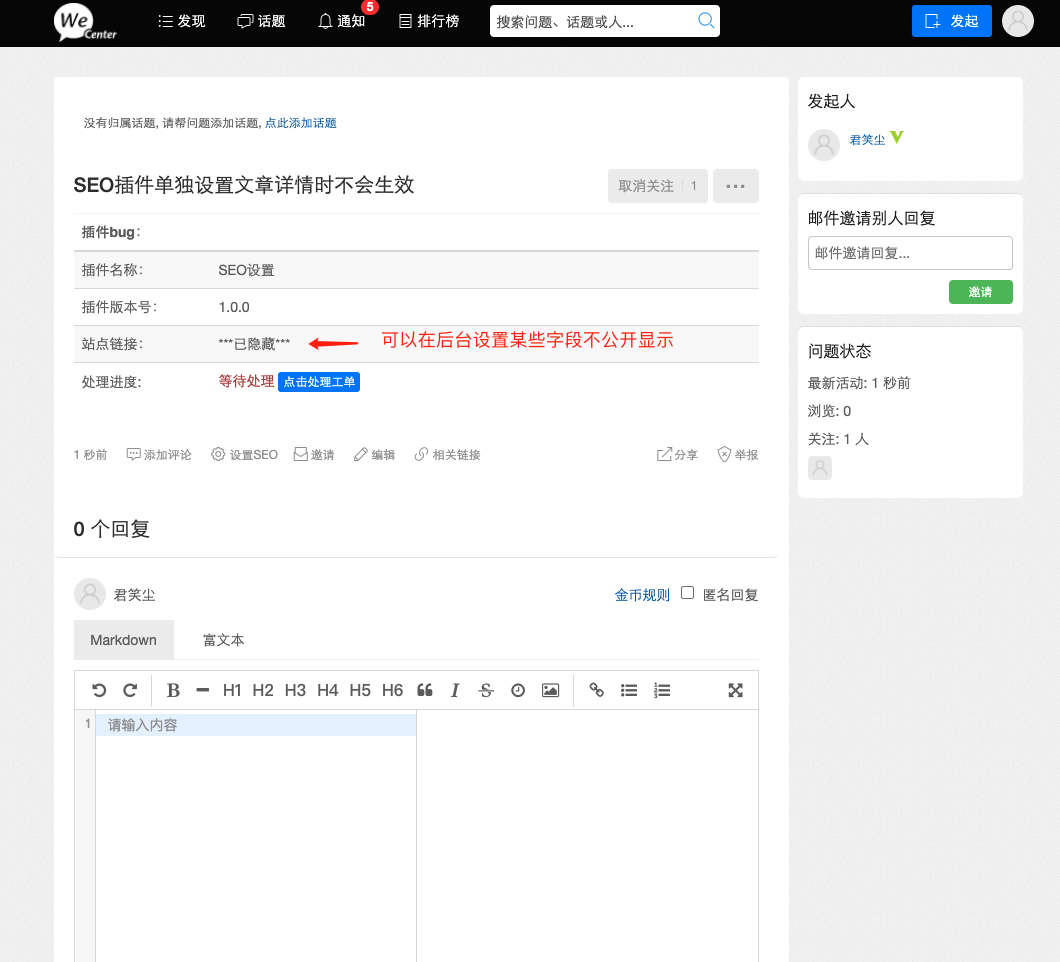
1.【售后工单】
可以于售后工单、Bug反馈等场景,可设置指定字段是否公开显示


2.【求资源】
工单反馈,不仅仅只能用于售后反馈,还能用于“资源共享”类站点,发布”求资源”类的信息,如:


插件下载
插件下载地址:https://wecenter.junxiaochen.com/store/28.html
如需购买插件,请联系微信:21407787
注意事项
如果你的系统版本是3.6.1及更旧版本的,想要同时在H5端版本实现【工单功能】,你需要在 app/m/publish.php 大约103行的位置,添加以下代码↓↓
//2021-10-11 缺少钩子[3.6.1]
run_hook('publish_question_action_hook',['platform'=>'mobile','question_info'=>$question_info,'question_category_list'=>$question_category_list]);//发起问题页面渲染钩子wecenter默认模板 认证图标 icon-v 颜色不一致bug
在默认模板中,其中默认皮肤的认证图标icon-v,css颜色是这样的
.icon-v{color: #ffca3f;font-size: 16px;}/* 黄V */
.icon-v.i-ve{color: #a3d700;}/* 绿V */
但是使用换肤功能,切换到绿色时,却是
.icon-v{color: #5bbf5a;font-size: 16px;}/* 绿V */
/* 这里icon-v绿V使用的是#5bbf5a,考虑到其他地方的icon-v还有同个#5bbf5a颜色代码,所以这里就不建议改为#a3d700了*/
.icon-v.i-ve{color: #ffca3f;}/* 黄V */而把皮肤切换到橙色时,却是
.icon-v{color: #a3d700;font-size: 16px;}/* 绿V */
.icon-v.i-ve{color: #ffca3f;}/* 黄V */这里面,默认皮肤 和 绿色皮肤、橙色皮肤中,颜色值是相反了。
也就是说,你在默认皮肤里是黄V,
当你切换成绿色皮肤或者橙色皮肤时,你是会变成绿V的,
这样很容易造成误会,所以我们要把颜色值统一一下。
因为wecenter系统中,绿色v代表个人认证,黄色v代表企业机构认证
(因为看到默认模板的static/css/default/img/icon-v.png是绿色的,如果我没搞错的话,应该是绿色v代表个人认证,黄色v代表企业机构认证。)
所以我们需要把static/css/default/common.css的色值对调下,
在大约180行的位置就能找到对应代码修改为以下示例:
.icon-v{color: #a3d700;font-size: 16px;}/* 个人绿V */
.icon-v.i-ve{color: #ffca3f;}/* 企业黄V */WeCenter小程序更新说明
WeCenter小程序更新说明
版本号:2.0.0
更新时间:2021-08-31
更新内容:
1.新增 小程序扫码注册、扫码登录 功能
2.优化 注册登录体验,新增小程序登录最新接口
3.优化 部分UI界面,提升使用体验
本次升级涉及文件:
app/miniapp
plugins/wc_miniapp
WeCenter小程序下载地址
下载地址:http://wecenter.junxiaochen.com/store/7
收起阅读 »【SEO增强优化】插件设置教程
【SEO增强优化】插件可以实现自定义每一个页面的SEO标题、keywords、description。对SEO方面有特殊需求的朋友可以仔细了解一下。
【SEO增强优化】插件可以单独设置各模块首页SEO信息,包括首页的SEO信息,很多人不喜欢首页标题 一直 是 首页 - 发现 ,就可以通过本插件进行自定义了
【SEO增强优化】插件可以单独设置 (文章、问答)详情页的SEO,可以精细到每一篇内容,都可以单独设置SEO信息。
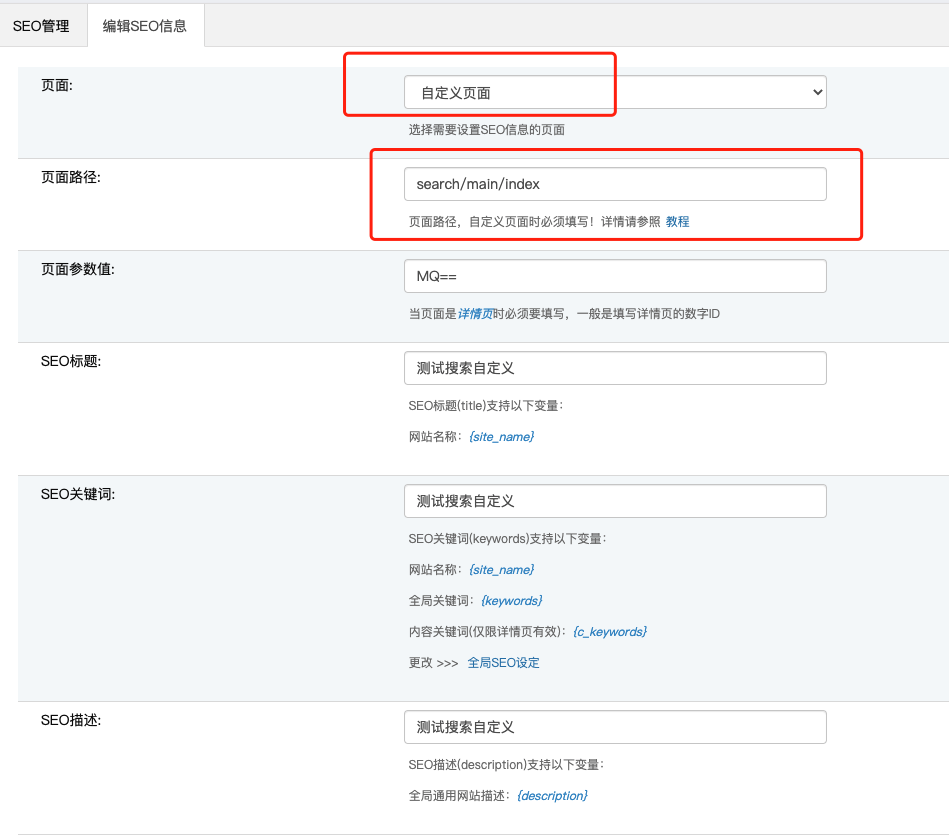
【SEO增强优化】插件可以还支持自定义页面设置SEO。

你可以随时随地为自己新开发的功能配置SEO信息。选择自定义页面需要填写路径信息,这里举一个例子:
假如你的页面的源代码文件是 app/search/main.php,那么设置路径的时,就填写 search/main/****,这个时候还缺少一个方法,这个主要是看我们的功能是执行的哪个方法,一般都是index,所以一般是填写 search/main/index,
如果你要设置的页面,是执行了 app/search/main.php里的 abc_action,那么我们对应的就要填写 search/main/abc
收起阅读 »